|
Adding the component to a WPF project |
  
|
|
Adding the component to a WPF project |
  
|
As you are probably aware XAML & C# codebehind for Windows Presentation Foundation (WPF) does not have a container form like Winforms applications, so the controls toolbox is not available. This means you cannot just drag the control onto a form and have Visual Studio automatically instantiate it
The XAML code is what is used to generate the "form" and it is here that you need to instantiate our control:
| • | Create a "WPF Application" project, named by default "WpfApplication1" |
| • | This will create two files a/ Window1.xaml & Window1.xaml.cs |
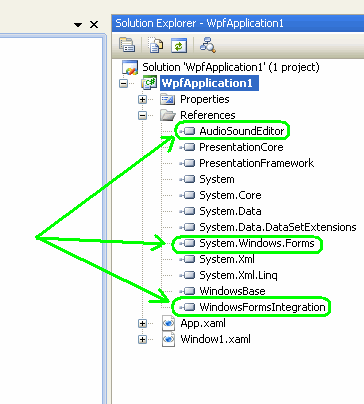
| • | On the Solution Explorer sidebar, right-click the "References" section, select the "Add reference" item from the context menu and, from the "Add Reference" window, manually add the following references to the project: |
| • | AudioSoundEditor |
| • | System.Windows.Forms |
| • | WindowsFormsIntegration |

| • | Modify the original XAML file with the following code (in red new added lines): |
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:as="clr-namespace:AudioSoundEditor;assembly=AudioSoundEditor"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
xmlns:wfi="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
Title="Window1" Height="300" Width="300"
>
<Grid>
<wfi:WindowsFormsHost Name="wfHost" Margin="1,0,0,0">
<as:AudioSoundEditor x:Name="audioSoundEditor1"/>
</wfi:WindowsFormsHost>
</Grid>
</Window>
| • | The XAML code above will instance the Audio Sound Editor component inside the WindowsFormsHost object |
| • | The Window1.xaml.cs file, which is the codebehind file, is the place where you can initialize the component when the WindowsFormsHost object is loaded: |
| • | In the small sample below, where the "Loaded" event of the WindowsFormsHost object has been handled, you can see the correct place to initialize the component and, just for testing, to display its about box: |
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void WindowsFormsHost_Loaded(object sender, RoutedEventArgs e)
{
// just in case, check if the editor component is already added to the WindowsFormsHost component
if (this.audioSoundEditor1.Handle == IntPtr.Zero)
// manually add the control to the WindowsFormsHost element
wfHost.Child = audioSoundEditor1;
audioSoundEditor1.InitEditor();
audioSoundEditor1.AboutBox();
}
}
}
As you may know our component can also create and manage a waveform analyzer: this sub-component needs to rely on a window having its own window handle (HWND); as you have seen above, our component is instanced inside a WindowsFormsHost object which, for its own nature, owns a HWND; you can access this HWND using the WindowInteropHelper class as seen on the sample code below where the waveform analyzer is created on the position of a WPF label control, named labelPosition, previously added to the WPF form:
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
IntPtr m_windowHandle;
System.Windows.Point GetControlPosition(Label myLabel)
{
System.Windows.Point ptLocation = myLabel.TransformToAncestor(this).Transform(new System.Windows.Point(0, 0));
return ptLocation;
}
private void WindowsFormsHost_Loaded(object sender, RoutedEventArgs e)
{
// just in case, check if the component is already added to the WindowsFormsHost component
if (this.audioSoundEditor1.Handle == IntPtr.Zero)
// manually add the control to the WindowsFormsHost element
wfHost.Child = audioSoundEditor1;
// initialize the control
audioSoundEditor1.InitEditor();
// create the window that will host the waveform analyzer
m_windowHandle = new WindowInteropHelper(this).Handle;
// create the window that will host the waveform analyzer
m_windowHandle = new WindowInteropHelper(this).Handle;
audioSoundEditor1.DisplayWaveformAnalyzer.Create(m_windowHandle,
(int)GetControlPosition(labelPosition).X, (int)GetControlPosition(labelPosition).Y,
(int)labelPosition.ActualWidth, (int)labelPosition.ActualHeight);
audioSoundEditor1.DisplayWaveformAnalyzer.Show(true);
}
}
}
An example of usage of our component inside a basic WPF project can be found inside the TestEditor sample under the "Samples WPF" subdirectory.