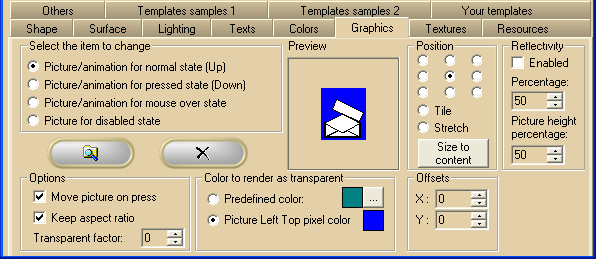
The simplest way to change the bitmaps and animations is to use, inside 3D Button Visual Editor, the Graphics tab. Additionally, you can set all of these settings at run-time by referencing the corresponding property.
Supported picture formats are:
Supported animation formats are:
Note: The image below has hot links to each topic shown in the graphic.

|
Item name
|
Description
|
Corresponding property
|
|
|
|
|
|
Picture/animation for normal state
|
The picture or animation file displayed on the control surface when the button is in Normal state.
|
Picture
|
|
Picture/animation for pressed state
|
The picture or animation file displayed on the control surface when the button is in Pressed state.
|
PicturePressed
|
|
Picture/animation for mouse over state
|
The picture or animation file displayed on the control surface when the mouse is over the button area.
|
PictureMouseOver
|
|
Picture for disabled state
|
The picture file displayed on the control surface when the button is in Disabled state.
|
PictureDisabled
|
|
Move picture on press
|
Determines the picture's behaviour when the button is pressed.
|
MovePictureOnPress
|
|
Keep aspect ratio
|
Determines if the aspect ratio should be kept for a picture whose size is bigger than the button size.
|
PictureKeepRatio
|
|
Transparent factor
|
Apply alpha channel transparency to the loaded pictures
|
PictureTranspFactor
|
|
Color to render as transparent
Predefined color
|
Sets the button's transparent color based on the PictureTranspColor property setting.
|
PictureTranspMode
|
|
Color to render as transparent
Picture Left Top pixel color
|
Sets the top left pixel as the transparent color.
|
PictureTranspMode
|
|
Predefined transparent color
|
The color that will be rendered as transparent when the PictureTranspMode is set to TRANSPMODE_USECOLOR
|
PictureTranspColor
|
|
"..." color editing button
|
This button will open the color choice dialog box.
|
|
|
Current picture left top pixel color
|
The color found inside the current picture left top pixel color.
|
|
|
Position
|
Changes the picture or animation position over the control.
|
PicturePosition
|
|
Tile
|
If the picture size is smaller than the button size the picture is tiled in order to completely cover the button surface.
|
PicturePosition
|
|
Stretch
|
If the picture size is different from the button size the picture is stretched in order to fit exactly the button surface.
|
PicturePosition
|
|
Size to content
|
Resizes the button to the same size of the picture.
This setting is available only when the Style property is set to STYLE_PICTURE.
|
PicturePosition
|
|
Offset X
|
The horizontal offset to fine-tune the picture or animation position over the control.
|
PictureXOffset
|
|
Offset Y
|
The vertical offset to fine-tune the picture or animation position over the control.
|
PictureYOffset
|
|
Reflectivity Enabled
|
Enables/disables the reflectivity of the picture on the surface of the button
|
PictureReflectivityEnabled
|
|
Reflectivity Percentage
|
Defines the percentage of reflectivity applied to the picture
|
PictureReflectivityPerc
|
|
Reflectivity Picture Height Percentage
|
Defines the percentage of picture reflected
|
PictureReflectHeightPerc
|
|
 Browse button Browse button
|
Browses the current PC folders for a picture.
|
|
|
 Delete button Delete button
|
Deletes the current picture.
|
|
|
Preview
|
Preview of the loaded picture.
|
|
At Run-time pictures and animations are loaded using the following methods:
SetPictureFromHandle method to change one of the button pictures using a bitmap loaded in memory, identified by a bitmap handle.
SetPictureFromMemory method to change one of the button pictures using a bitmap loaded in memory.
SetPictureFromNet method to change one of the button pictures using a bitmap loaded from an Internet URL.
SetAnimFromMemory method to change one of the button animations using an animation loaded in memory.
SetAnimFromNet method to change one of the button animations using an animation loaded from the Internet.
The picture currently on the button can be hidden/displayed using the PictureVisible property.
If the Style property of the control is set to STYLE_PICTURE, you can manage a loaded animation through the following methods:
AnimSetFramesRate: sets the new rate of the animation.
AnimGetFramesRate: returns the current rate of the animation.
AnimGetFramesCount: returns the number of frames inside the animation.
AnimShowFrame: shows a specific frame contained inside the animation.
AnimPause: pauses the animation playing
AnimResume: restart the animation playing after a pause.
AnimInvertPlay: inverts the order used to display the frames contained inside the animation.
NOTE
If you have created a project with 3D buttons containing one or more pictures or animations, when this project should be transferred to a different PC you would need to copy the original files of the pictures and animations set into the 3D button as well and, very important, they should reside inside the same absolute pathname of the original PC or, when editing again a 3D button using 3D Button Visual Editor, the editor itself wouldn't be able to locate the original files and would give an error.
|





