|
|
|
|||||||||||
|
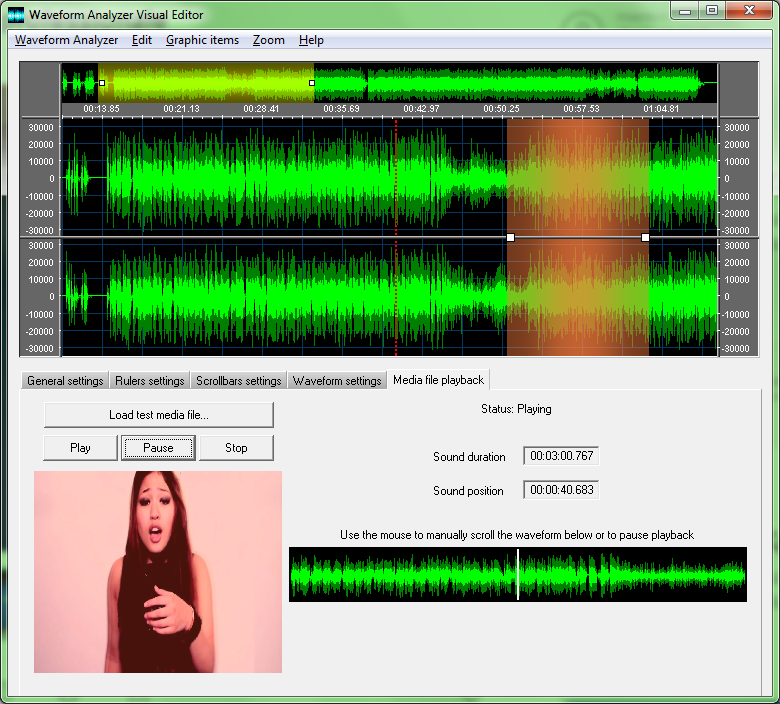
In this page you will find some screenshot taken from our demo and samples programs. On the screenshot below you can see the user interface of the Waveform Analyzer Visual Editor during the playback session of a video clip: the current playback position is displayed and automatically updated on the waveform area through a dotted red line (color, dot mode and width are obviously configurable) and the waveform scroller near the video clip window is automatically updated.
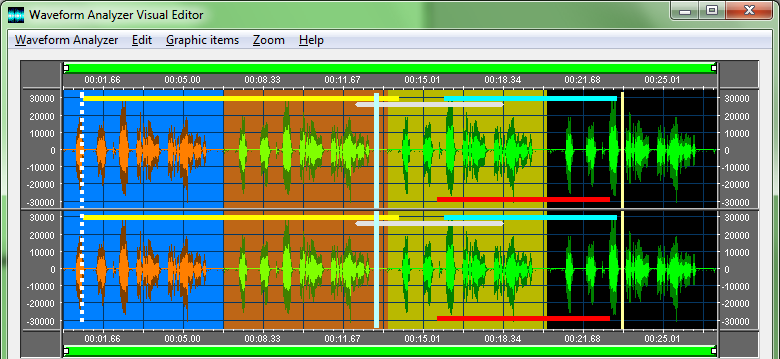
On the screenshot below you can see the same interface where some change has been applied to the waveform analyzer settings: the botton scrollbar and ruler have been hidden while the top scrollbar displays the overall waveform inside, showing through a yellow 3D glass effect the range of sounds currently visible on the display of the waveform analyzer. An orange 3D glass selection has been applied into the display:
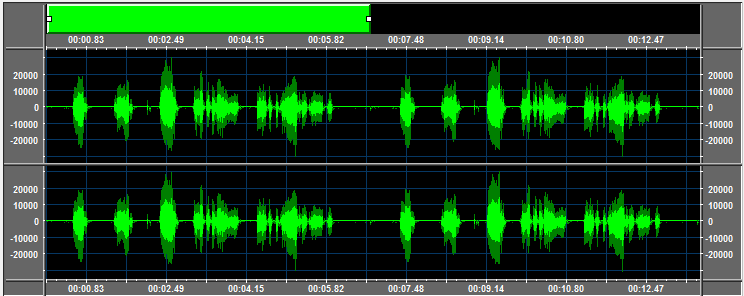
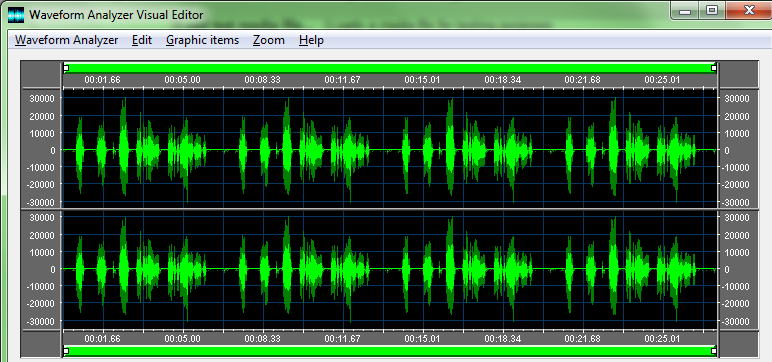
On the screenshot below you can see a small stereo audio track: both left and right channels can be displayed separately and a couple of scrollbars (the green rectangles on top and bottom of the picture) allow zooming and panning over the waveform representation by horizontally moving the small white squares (handles) through the mouse.  On the screenshot below you can see how the same waveform will result zoomed after moving the top scrollbar (in this case the scrollbar has been enlarged in height by acting on the dedicated setting)
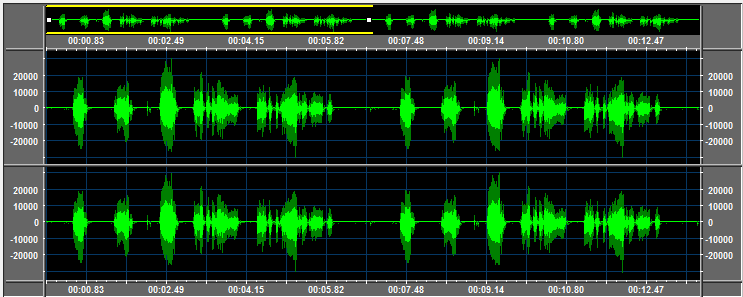
On the screenshot below you can see the same waveform range as seen on the screenshot above, but with something that will ease the waveform panning: the scrollbar, instead of a simple rectangle, displays now the full waveform and a couple of yellow lines allow identifying, on the overall waveform, the exact range currently being displayed on the waveform area:
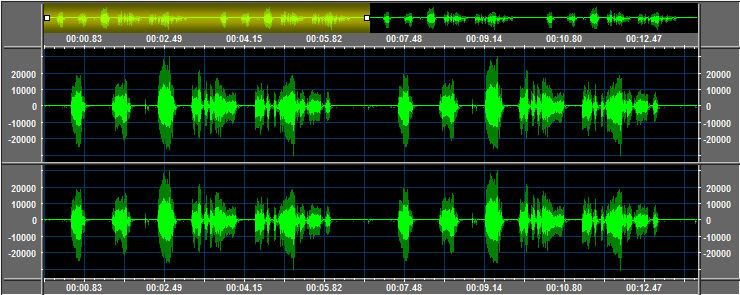
On the screenshot below you can see again the the same waveform range, but this time with the scrollbar evidencing the displayed range through a transparent glass effect:
You have the possibility to add custom graphic items to the displayed waveform: on the screenshot below you can see a set of vertical and horizontal lines a some waveform range being rendered with colors different from default ones; vertical and horizontal lines can be enabled for being moved on the waveform through mouse dragging:
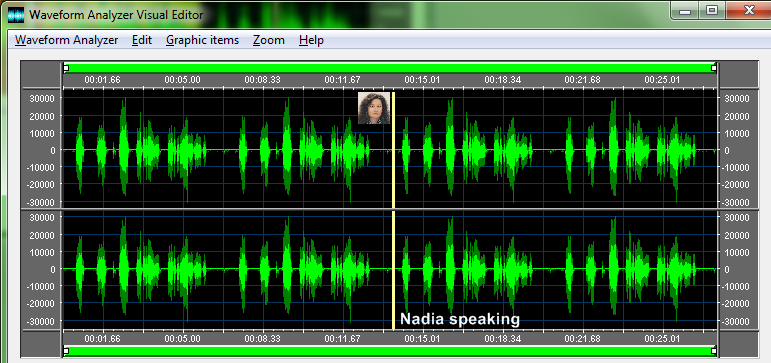
Each graphic item can optionally have a buddy picture and a buddy text: both of them are configurable and when the graphic item (a vertical line in this case) is horizontally dragged around the waveform, both of the will follow the associated graphic item:
See also: |