|
How to scroll the sound's waveform during playback |
  
|
|
How to scroll the sound's waveform during playback |
  
|
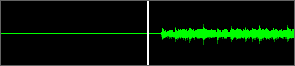
Many multimedia applications allow displaying a waveform scroller whose purpose is to scroll the waveform during playback and to keep the current position centered on the scrolling waveform, with a vertical line that indicates the effective playback position; the screenshot below shows a song's waveform when playback position is 0, meaning that the sound is stopped or paused:

the screenshot below shows a song's waveform when playback position is 5 seconds:

Active Waveform Analyzer allows implementing a scrolling waveform through the embedded WaveformScroller object accessible through the WaveformScroller property.
In order to create a scrolling waveform we need to call the WaveformScroller.Create method and then we need to set how many milliseconds of waveform will be displayed inside the waveform's view: by default this value is set to 10 seconds (5 seconds on the right of the vertical line and 5 seconds on the left of the vertical line) but it can be modified at any time through the WaveformScroller.SetViewLength method.
Graphical settings related to a specific waveform scroller can be retrieved and modified through the WaveformScroller.SettingsGet and WaveformScroller.lSettingsSet methods: both of them receive in input a WSCROLLER_SETTINGS data structure. You can also set a background picture to be displayed under the waveform through the WaveformScroller.SetBackPictureFromFile and WaveformScroller.SetBackPictureFromHandle methods.
Once the waveform analysis has been completed and the WaveAnalysisDone event has been received, the WaveformScroller object will automatically display the waveform of the sound with the current playback position centered and displayed by a vertical line, exactly as seen on the screenshot above.
The waveform scroller can also display eventual graphic items previously added to the waveform analyzer through one of the following methods:
| • | GraphicItemVerticalLineAdd method for vertical lines |
| • | GraphicItemHorizontalLineAdd method for horizontal lines |
| • | GraphicItemWaveRangeAdd method for wave ranges |
You are free to decide which type of these graphic items you want to display, for example you could need displaying wave ranges only and omitting the rendering of vertical and horizontal lines; this behaviour can be set through the nGraphicItemsMask field of the WSCROLLER_SETTINGS data structure.
For further details about graphic items management you can refer to the How to add graphic items to the Waveform analyzer tutorial.
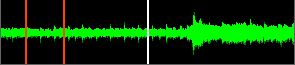
Below an example of two vertical lines, rendered in red color, when the current center position of the bitmap view is set to 5000 ms.

Below the same exact red lines when the current center position has been moved to 6000 ms.

The waveform scroller supports direct mouse interaction: through the left button of your mouse you can modify the current position by pressing the left button, moving the mouse horizontally and finally by releasing the button when the needed playback position is reached. During playback, pressing the left mouse button will also put the player in paused state; by releasing the mouse playback will be automatically resumed.
When playback position is moved through the mouse, the control fires the WaveScrollerManualScroll event that notifies the container application about the new position. As a further feature, any mouse event generated on the waveform scroller, for example when the right mouse button is clicked, will be notified to the container application through the WaveformScrollerMouseNotification event.
Examples of usage of the waveform scroller can be seen inside the SoundEditor sample.