|
How to create custom volume curves |
  
|
|
How to create custom volume curves |
  
|
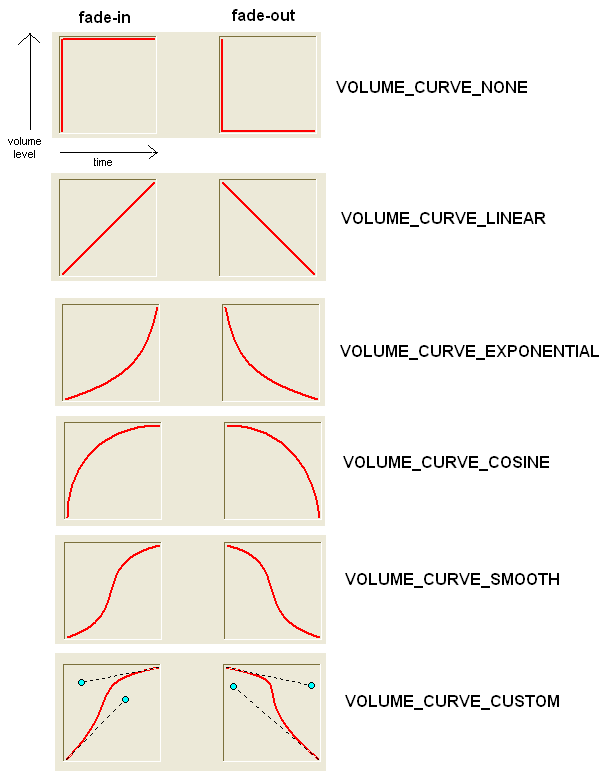
Inside the How to manage Volume Automation tutorial we have seen that we can apply the following predefined volume curves when performing fade-in/fade-out operations on a playback session:

Inside this tutorial we will see how to manage the latest one (VOLUME_CURVE_CUSTOM) which allows designing, through a customizable user interface control, the shape of the volume curve.
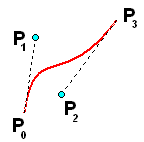
Custom volume curves are based upon Cubic Bézier curves as seen on the image below:

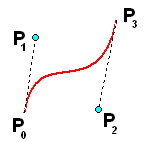
P0 and P3 represent the 2 points delimiting the line while P1 and P2 represent the "control points" whose positioning will determine the smoothing of the curve; by moving points P1 and P2 we can control how the shape of the curve will be modified; in the sample below respect to the previous sample, only point P2 has been moved and, as you can see, the shape of the curve has been slightly changed.

The graphics above is identical to the one implemented by the CurveDesigner object accessible through the VolumeAutomation.CurveDesigner property. The curve designer renders its graphic output over a graphical surface provided by an existing window, form or dialog box: you can create, position and size this graphical surface using the VolumeAutomation.CurveDesigner.Create method.
As most Windows controls with an user interface, the curve designer can be:
| • | shown or hidden through the VolumeAutomation.CurveDesigner.Show method |
| • | moved or resized through the VolumeAutomation.CurveDesigner.Move method |
| • | refreshed through the VolumeAutomation.CurveDesigner.Refresh method |
| • | destroyed through the VolumeAutomation.CurveDesigner.Destroy method |
The default appearance of the curve designer representing a fade-in curve is the following:

while the default appearance of the curve designer representing a fade-out curve is the following:

As you can see, by default customizable curves will be initially represented having a linear evolution with the Y axis representing the volume level and the X axis representing the evolving time. Control points (P1 and P2) are represented by two cyan circles.
The graphical appearance of this control is fully customizable and you can modify colors used to render the various elements: for this purpose you can retrieve the current graphical settings calling the VolumeAutomation.CurveDesigner.GetGraphicalSettings method and then modify them calling the VolumeAutomation.CurveDesigner.SetGraphicalSettings method: both methods receive a reference to the CURVE_DESIGNER_SETTINGS class. You have also the possibility to display a background image using the VolumeAutomation.CurveDesigner.SetBackPictureFromFile and VolumeAutomation.CurveDesigner.SetBackPictureFromHandle methods.
Once the curve designer is instanced on the container form, you can move the control points (represented by cyan circles on the graphics displayed above) using the left button of the mouse (through drag & drop) or, programmatically, through the VolumeAutomation.CurveDesigner.SetPoints method. In either cases you can know the actual position of both control points through the VolumeAutomation.CurveDesigner.GetPoints method. Each time a control point is moved, the container application is notified through the CallbackCurveDesignerPointsChange delegate.
Control points positions can be reset to the default value through the VolumeAutomation.CurveDesigner.ResetPoints method.
Please, note that the component is not immediately aware about control points being moved so, if you are using the volume curve designer to request a smoothing for the start and/or stop of a playback session, you need to update the component by invoking the StreamVolumeSmoothingSet method after catching the CallbackCurveDesignerPointsChange delegate or, in alternative, immediately before starting or stopping the playback session.
As a further feature, the curve designer can display other standard curves, as seen on the graphics at the beginning of this tutorial, through the VolumeAutomation.CurveDesigner.SetDisplayCurveType method.
A sample of usage of the CurveDesigner object in Visual C# and Visual Basic.NET can be found inside the following sample installed with the product's setup package:
- VolumeAutomatiom