|
Adding the API to an ASP.NET web application with C# code-behind |
  
|
|
Adding the API to an ASP.NET web application with C# code-behind |
  
|
Find below required steps:
| • | Open the project you are working on |
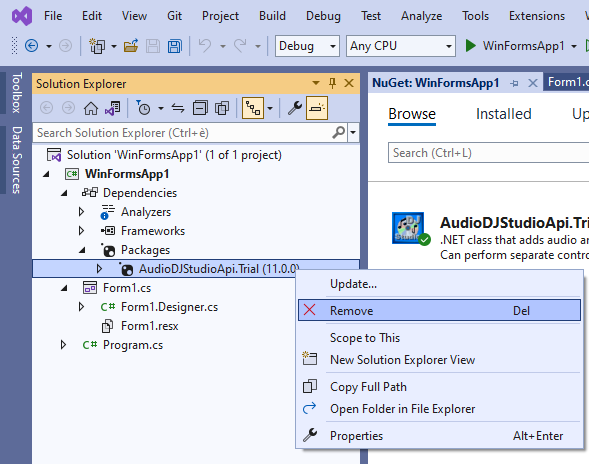
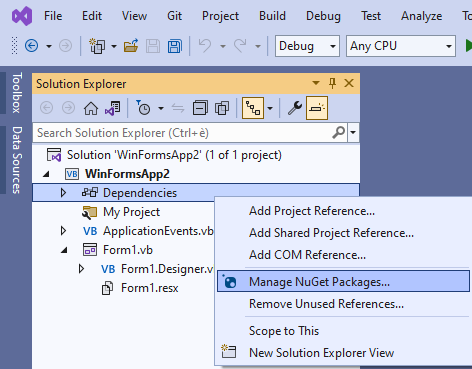
| • | Inside the "Solution Explorer" right-click the mouse button on the "References" item |
| • | From the context menu select the "Add reference..." menu item; this will open the "Add reference" dialog box. |

| • | Select the ".NET" tab and, on the list of installed components, find the component named "Audio DJ Studio API" as displayed below and, if your application targets .NET framework versions 2.0, 3.0 or 3.5, select "Audio DJ Studio API v2" or, if your application targets .NET framework 4, select "Audio DJ Studio API v4" |

| • | Pressing the "OK" button will bring you again to your project working area and the References item of the Solution Explorer will appear like this: |

if you selected "Audio DJ Studio API v2" or like this

if you selected "Audio DJ Studio API v4"
| • | inside the properties of the added reference, be sure to set the "Copy local" property to "True" and the "Specific version" property to "False" |

| • | now we can start coding so we need to create a new instance of the component's class inside the C# code-behind of our web page that will instance and use and, finally, we need to initialize the component: for this purpose it's mandatory a call to the InitSoundSystem method. The code below shows how to perform instancing and initialization of the component inside the Page_Load function: |
Visual C# |
using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
// add the namespace of the API using AudioDjStudioApi;
namespace WebApplication1 { public partial class _Default : System.Web.UI.Page { // instance the API as a global variable AudioDjStudioApi.AudioDjStudioApiObj m_audioAPI = new AudioDjStudioApi.AudioDjStudioApiObj();
protected void Page_Load (object sender, EventArgs e) { // initialize the API m_audioAPI.InitSoundSystem (1, 0, 0, 0, 0);
....
} } }
|
| • | In order to work on the server, the API needs to find multimedia engines AdjMmsEng.dll and AdjMmsEng64.dll: for this purpose you should add them to the project. By default, during the publishing phase, the assembly of the web application and assemblies of referenced APIs are installed on the server inside the "bin" sub-folder of the web application's main folder: our multimedia engine should be installed there too. Usually the "bin" folder is not visible on the "Solution explorer" window so we should make it visible by selecting the "Project/Show All Files" menu item of Visual Studio. At this point we could see the "bin" folder like this: |

| • | In order to add our multimedia engines to the project, right click the "bin" folder and select the "Include In Project" menu item from the context menu and finally right click again the "bin" folder and select the "Add > Existing Item..." menu item as seen below: |

at this point locate the position where multimedia engines AdjMmsEng.dll and AdjMmsEng64.dll are installed on your development PC and use the "Add As Link" option as seen below:

| • | Now all is ready for publishing the web application on the server: multimedia engines will be automatically copied in the same API's folder and will be available for interacting with the AudioDjStudioApi.dll assembly. |
| • | You can now start developing your code around the API as described inside the How to use the API in your projects section. Below you will find a code snippet that, given a sound file stored inside the server, will analyze its waveform, will generate a picture of the waveform itself and will display the picture on the web page. |
Visual C# |
using System; using System.Collections.Generic; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
// add the namespace of the API using AudioDjStudioApi;
namespace WebApplication1 { public partial class _Default : System.Web.UI.Page { // instance the API as a global variable AudioDjStudioApi.AudioDjStudioApiObj m_audioAPI = new AudioDjStudioApi.AudioDjStudioApiObj();
protected void Page_Load (object sender, EventArgs e) { // initialize the API m_audioAPI.InitSoundSystem (1, 0, 0, 0, 0);
// load the file into the API string strPath = Request.PhysicalApplicationPath; strPath += "myfile.mp3"; m_audioAPI.LoadSound (0, strPath);
// display the sound duration form1.InnerHtml += "Sound Duration: "; form1.InnerHtml += m_audioAPI.SoundDurationStringGet (0, true, true, ":", ".", 3, false) + "<BR>";
// analyze the sound's waveform m_audioAPI.DisplayWaveform.AnalyzeFullSound (0, enumWaveformResolutions.WAVEFORM_RES_MIDDLE);
// set the color for the waveform to yellwo m_audioAPI.DisplayWaveform.set_ColorLine (0, Color.Yellow);
// generate the bitmap in GIF format and store it into the server strPath = Request.PhysicalApplicationPath; strPath += "bitmap.gif"; m_audioAPI.DisplayWaveform.BitmapViewSaveToFile (0, 0, -1, 200, 50, enumWaveformTypes.WAVEFORM_TYPE_MIXED, strPath, enumGraphicFormats.GRAPHIC_FORMAT_GIF, 0);
// display the bitmap on the web page form1.InnerHtml += "<BR><BR>"; form1.InnerHtml += "<img src=\"./bitmap.gif\" alt=\"My waveform\">";
...
// dispose the API m_audioAPI.Dispose (); } } }
|
IMPORTANT: Before exiting the container application, in order to avoid memory leaks, it's recommended that you explicitly call the Dispose method of the API.
|